Modul-Config und TinyMCE / Parse error
Verfasst: Mo 5. Mai 2008, 14:33
Ich habe mir mal wieder ein Problem gebaut 
Um's zu verstehen, erkläre ich kurz was und warum.
Das ist der output: http://www.sponeta.de/cms/front_content.php?idcat=180
Wie Ihr seht, geht es um tolle Tischtennistische. Da die Produktseiten alle gleich aufgebaut sind und wir die Produktdaten wie Abmessungen, Gewicht, Bilder usw. nochmal an anderen Stellen aus der db ziehen müssen, haben wir dazu ein eigenes Modul geschrieben. Dadurch können wir zB automatisch die entsprechenden icons im Produkt-header (indoor/outdoor, EN-Klasse usw) automatisch einblenden lassen und andere lustige Sachen machen. Zudem ist der Eingabe-Komfort für den Kunden recht effektiv.
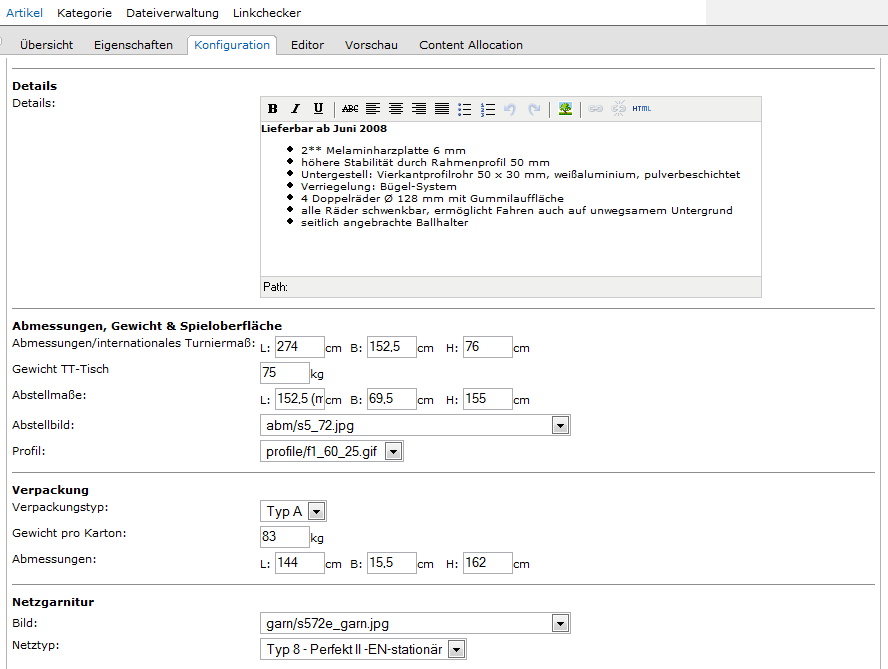
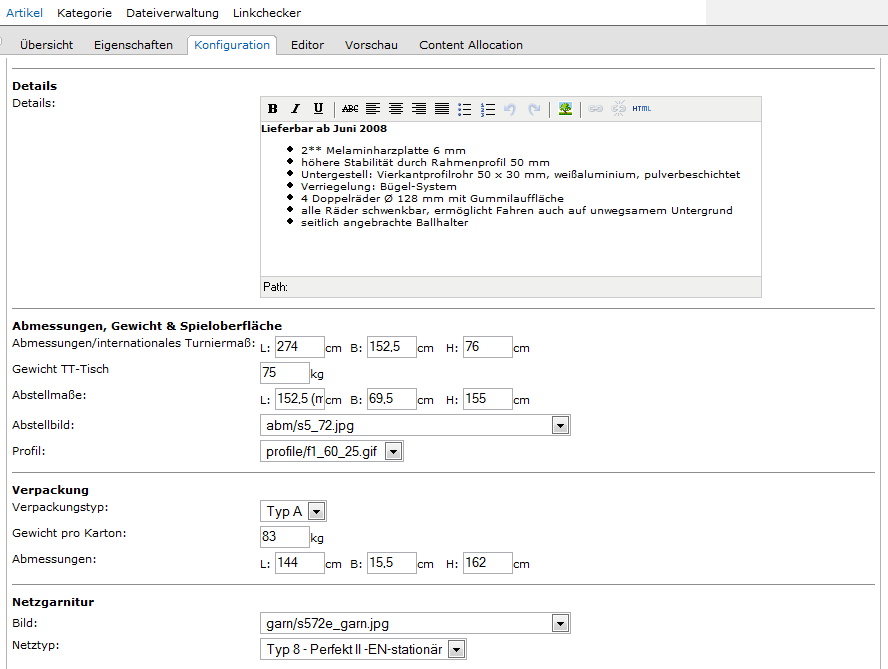
Das sieht in der Konfiguration so aus:

Den Beschreibungstext muss der Kunde aber im WYSIWYG eingeben können, den ich der Praxis halber aber direkt mit ins Modul geschraubt habe. Ansonsten wäre es ja blöd wenn der Kunde nur für den Text auf die Editor-Ansicht wechseln muss.
Sobald ich aber den Tiny in der Konfiguration benutze und es kommen " oder ' in den Quelltext, bekomme ich im output einen parse error wegen einem unerwarteten ". Ich habe bis jetzt leider noch nicht herausfinden können, wo ich ggf. die ' & " escapen könnte bzw. warum er es nicht macht.
Kann mir jemand einen Tipp geben?
Um's zu verstehen, erkläre ich kurz was und warum.
Das ist der output: http://www.sponeta.de/cms/front_content.php?idcat=180
Wie Ihr seht, geht es um tolle Tischtennistische. Da die Produktseiten alle gleich aufgebaut sind und wir die Produktdaten wie Abmessungen, Gewicht, Bilder usw. nochmal an anderen Stellen aus der db ziehen müssen, haben wir dazu ein eigenes Modul geschrieben. Dadurch können wir zB automatisch die entsprechenden icons im Produkt-header (indoor/outdoor, EN-Klasse usw) automatisch einblenden lassen und andere lustige Sachen machen. Zudem ist der Eingabe-Komfort für den Kunden recht effektiv.
Das sieht in der Konfiguration so aus:

Den Beschreibungstext muss der Kunde aber im WYSIWYG eingeben können, den ich der Praxis halber aber direkt mit ins Modul geschraubt habe. Ansonsten wäre es ja blöd wenn der Kunde nur für den Text auf die Editor-Ansicht wechseln muss.
Sobald ich aber den Tiny in der Konfiguration benutze und es kommen " oder ' in den Quelltext, bekomme ich im output einen parse error wegen einem unerwarteten ". Ich habe bis jetzt leider noch nicht herausfinden können, wo ich ggf. die ' & " escapen könnte bzw. warum er es nicht macht.
Kann mir jemand einen Tipp geben?